CIID 2nd week
先週に引き続きコペンハーゲンでのSummer Schoolを紹介。今週のコースはMachine Learning!最近は色々なところで機械学習とかAIとか聞きますが、個人的には実際のところこれらの技術が実際にどれくらい進んでいて、どのように今後生かされていくのか、あまり認識していないため初心者レベルからこのコースをスタート。今週も先週に引き続き、UXを専門にしていたり Programming に精通している参加者が多い中、全く違うバックグラウンドのため不安はありますが、とりあえず1週間やり抜きました!
Machine Learning の現状
今回クラスを受けてみて、Machine Learningが日常生活に導入されていくのはもう少し先かなーと感じました。 クラスで扱っていたMachine Learning のツールは本当にここ数ヶ月で開発されたもので、それまでは全くの初心者が機械学習を使って何か実験したり、Productを作ろうとすることは難しかったらしい。今回参加していた先生はアメリカの大学でも教えていた経験のある人だったけど、今回クラスで扱ったツールは画期的なものといっていたくらい。それを考えると、本当に一部のトップ層は違うかもしれないけど、一般の人たちがMachine Learning を体験するのはあと2 ~ 3年は少なくとも必要だと感じました。
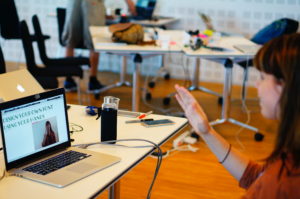
クラスの様子
大きな流れとしては最初の2日でMachine Learningに使えるツールを紹介して、その後の2日はGroup Workをしてプロダクトを開発。最終日に発表という流れ。
1日目:Wekinatorというツールに自分の動作を3パターンくらい学ばせて、その後カメラの前でその動作を再現。動作ごとにコンピューターに何かアクションさせるというもの。このようにIn-putは自分の動作・Out-putはコンピューター上で行わせる。発想自体は遊びっぽい感じで、例えばヨガのポーズを3種類学ばせて正しいポーズを再現するとコンピューター上に、正しいポーズのPictureが出てくるとか、そんな感じ。
2日目:Posenetというツールを体験。 このツールは人の顔・体を点として捉えることができ、点の位置によってアウトプットを変えることができる。詳細は割愛するがとりあえずコンセプトは1日目と同じ。
3日目:Machine Learning の概要がつかめたらみんなでアイディアを出し合い(10分間で10アイディア)隣の人とお互いに紹介、次の5分間で3アイディア出して全体にプレゼン、そして実際にプロトタイプを作れるアイディアを絞ってグループになってWorkするという流れ 。 時間が限られている中、 Ideaを出すのは大変だけどタイムリミットがある分、締め切り効果で今までに思いつかなかったアイディアが出る。 アイディアの一部を紹介すると、Smart Home的なもので起きる行為(布団からでる・目を開ける等)をカメラが察知すると自動的にカーテンがOpen・コーヒーマシーンが作動・シャワーが勝手に流れだす、等朝の気だるさを少しでも和らげてくれるもの(この程度なら今でも作成可能)。
4日目:Group Work!自分たちのグループが取り組んでいるのは、PCで文章を読んでいる際に文字が小さいと感じたら手の動作で文字が大きくなったりするものや(i-phoneのスワップみたいな感じ)、手を上下左右させると文字の色や大きさが変化するツールの開発(デザイナーさんがより直感的にデザインを作れるようにするため)。
ちなみに、この過程でコードをいじったりするのだが、Tech Campをやっていたおかげでコードを見てもビックリせずいじる事ができる!笑 些細な事だけどやっといてよかったと心から実感。
5日目:発表会。2週目のサマースクールはMachine Learningの他にINTRO TO ARDUINO / PHYSICAL COMPUTING・ DATA VISUALISATION・INTRO TO 2D DIGITAL EXPERIENCES・DESIGNING FOR SUSTAINABILITYがあるので、それぞれコースごとにプロセスと成果を発表。

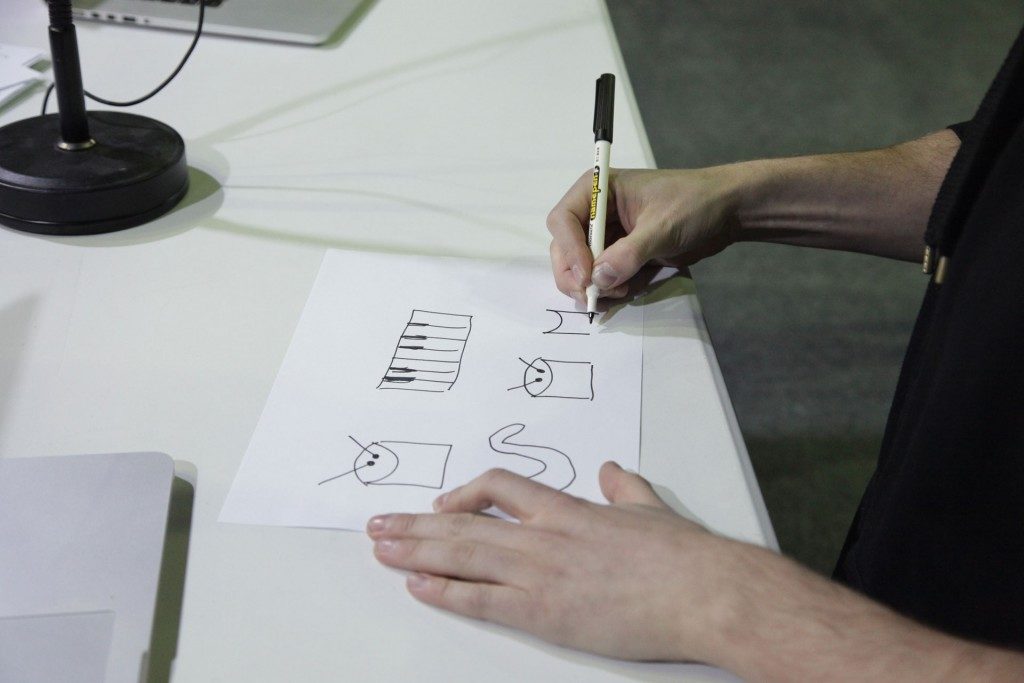
アイディア出し

Prototype 実験 ①

Prototype 実験 ②
今回使った授業で作ったプロダクトを紹介(あくまでもPrototypeなので完成度は低いです。注:Githubという無料アプリケーションをダウンロードしていないと動作しない可能性がありますので、その場合はご容赦ください)
① 両手首の動きを捉え、距離に応じて文字の大きさが変わる
Https://sfynn.github.io/Size/
② 片手の動きを捉えて、上下で色・左右で文字の大きさが変わる
Https://sfynn.github.io/Body/
③ Aの動きとBの動きを読み込ませることで、両者の動作に応じて文字のフォントが変化
https://ykwhrda.github.io/Machine_Learning_webcam_ML5_knn_2/
④ 以下2つは、体の動きで新しい文字を作り出すというもの
Https://sfynn.github.io/Generativesigns/
Https://sfynn.github.io/Bonetype/
2nd Weekを終えてみての感想
今週は自分のアイディアを画面等で示すことができるため、先週のディスカッションよりは幾分か話しやすい(専門的な用語が絡んできると途端に話が途切れるので、そこはなんとか簡単な言葉を使ったりして、説明しきる等ガッツが必要だが。。)。あと、コードも少しはいじれるのでプロダクト開発にちょっとは貢献することができた。
ということで、今週のクラスはプロダクト志向であったため、1st week とは違いディスカッションの割合が若干少なめ、かつ自分で手を動かす実践形式が功を奏し少しはチームメイトの役に立てたと思います!!
そして、何か知識や技術がないと自分の居場所がなくなると再認識!頑張らねば。。



コメントを残す